ひょんなところからPHPに触れる機会ができ、開発環境が必要になりまして
見様見真似で環境構築をしていましたが、パソコンを組み直したらすべて吹っ飛んでしまいました。
開発環境なんてそう何度も構築するわけではなく、やり方を忘れるため備忘録として残しておきます。
目次
必要なもの
- Visual Studio Code(通称:VSCode)
コードエディタ、コレが無いと何も出来ない。 - XAMPP
Apache(サーバーソフト)やMariaDB(MySQLの派生)などのソフトがパッケージになったソフト。 - Xdebug
VSCodeの拡張機能と連動してデバッグを行うためのソフト(?)
記事作成時のバージョン(2024年6月29日時点)
- Visual Studio Code v1.90.2
- XAMPP v3.3.0
- Xdebug v3.3.2(v2系とv3系は設定が異なるらしいのでご注意を)
VSCodeをインストール
こちらは特に特筆するポイントは無くサクッとインストールまで済ませておきます。

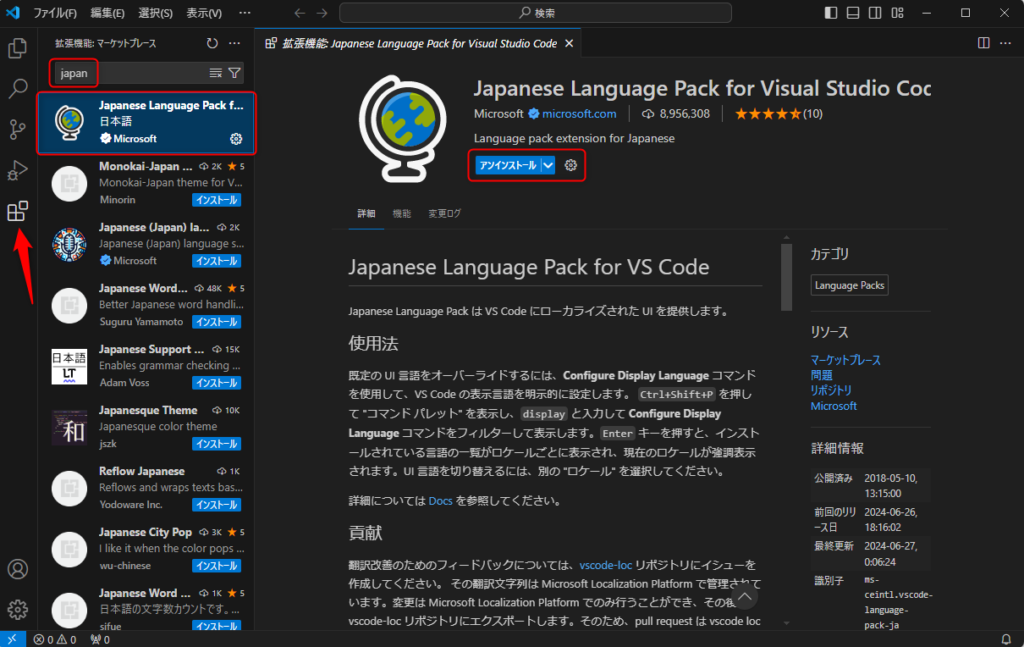
左のテトリスみたいなマークを開いて、Japanで検索して日本語の言語パックを入れれば日本語化できます。
インストール済みなので、アンインストールボタンになっていますが、
未インストールであればインストールボタンになっているはず。
インストールが完了すると右下にメッセージが表示され、ソフトを再起動すると日本語化されます。
XAMPPをインストール

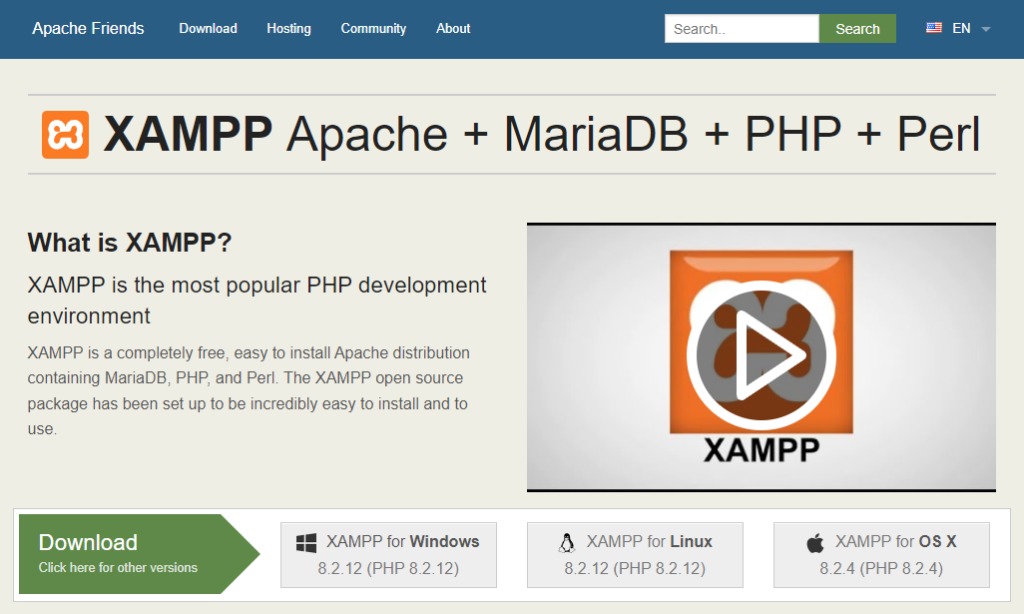
XAMPP公式から自身のOSにあった物をダウンロードします。

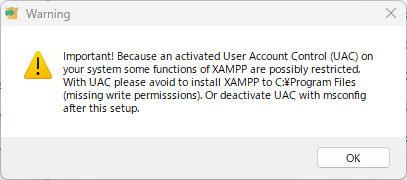
インストーラーを起動すると警告が出ます。
ユーザーアカウント制御が邪魔して機能に制限が掛かる恐れがあるので
有効な場合は【C:\ProgramFiles】にインストールしないで!
デフォルトの階層(C直下)にインストールすれば問題ありません。
警告を確認してOKを押すと普通にインストーラーが立ち上がります。


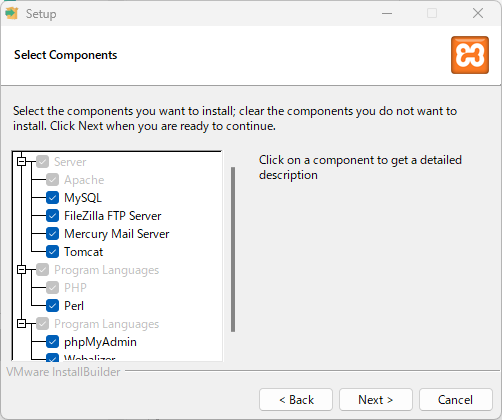
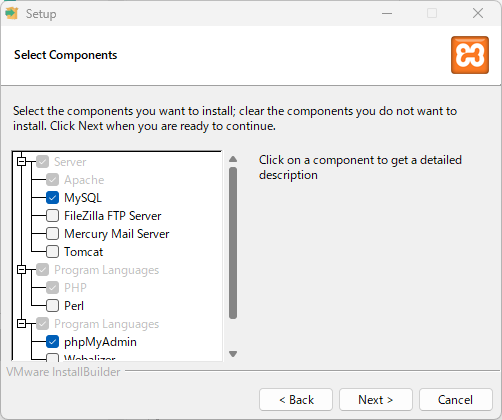
Nextで先に進み、インストールしたいアプリケーションを選択します。


Apacheは必須、MySQLを使用するのと、デバッグの際にMySQLの中身をGUIで確認したいのでphpMyAdminも選択します。
その他は使用予定が無いのでチェックを外しました。
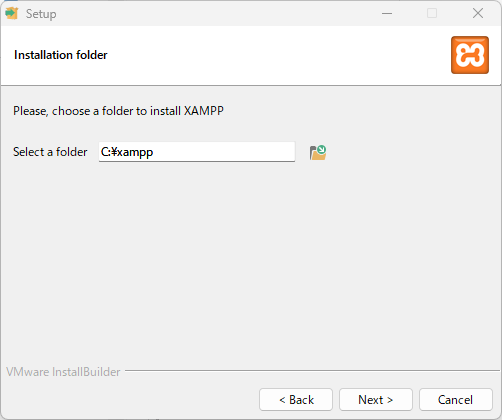
インストール先はデフォルトのままにします。



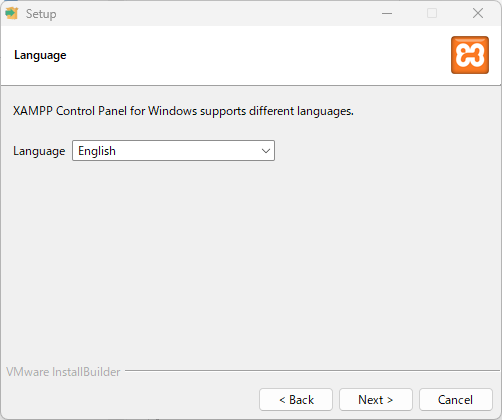
言語設定がここに来たようなのでEnglishにしておきます。(以前はインストール後、初回起動時に選択だった)
準備完了、インストールするぞ!と来るのでNextでインストール開始。
インストールが始まります。

途中でセキュリティの警告が出るので許可します。

インストールが終わりました。
とりあえず動作確認をするためにチェックを付けたままFinishとします。

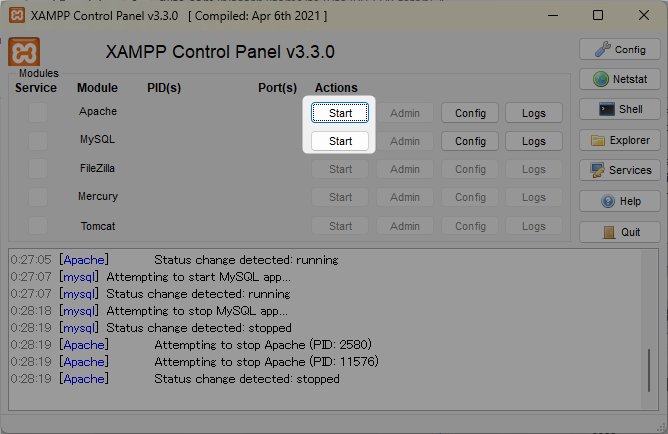
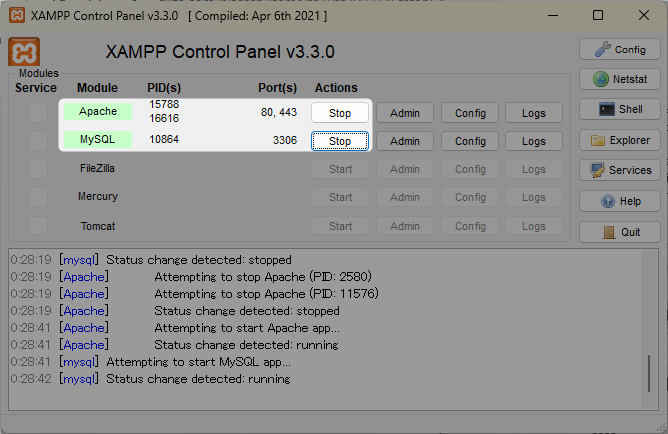
コントロールパネルが開かれるので、ApacheとMySQLをStartします。

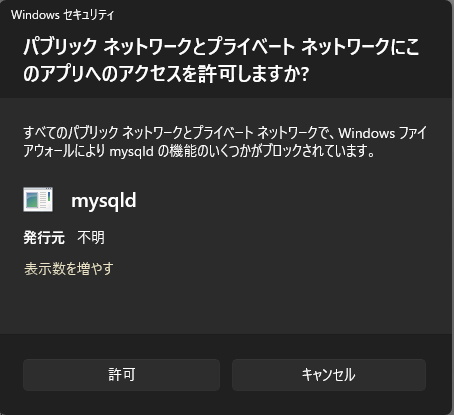
MySQL起動時にネットワークの警告が再度表示されるので許可しておきます。

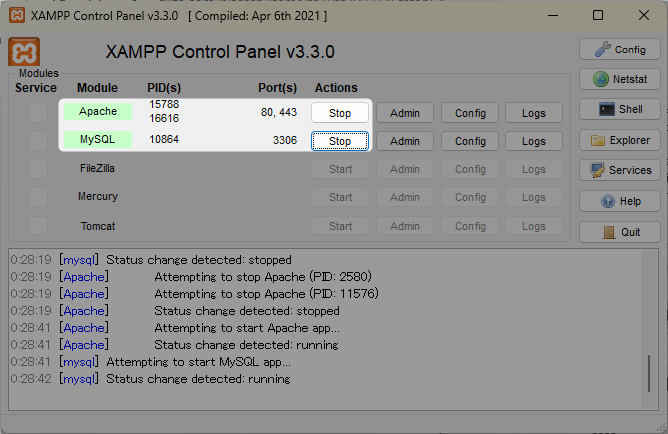
無事にサーバーが立ち上がりました。
緑色になったらOKです。

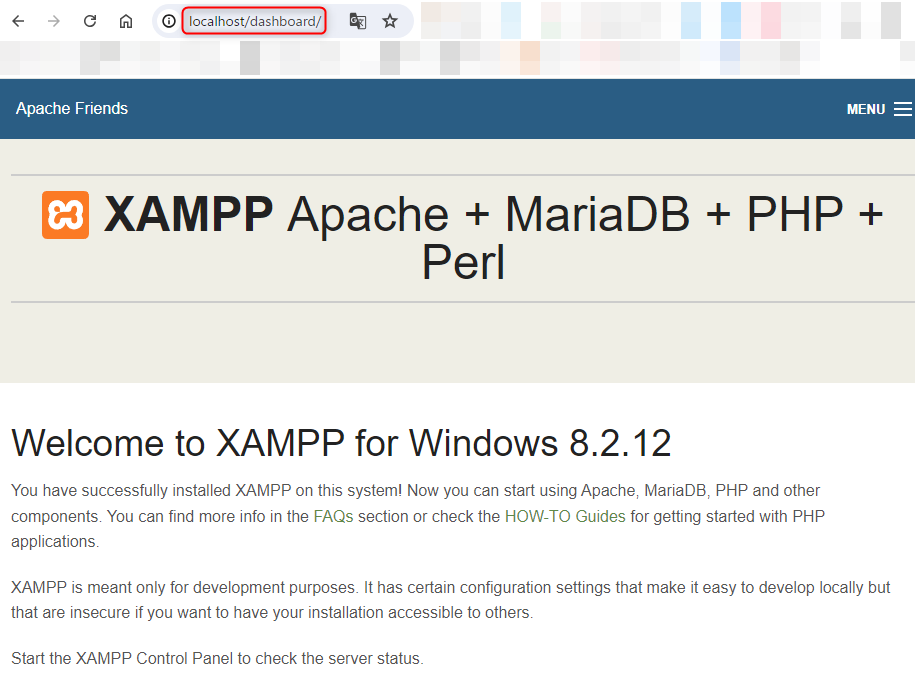
適当なブラウザを開いてURLに【localhost】と入れて開きます。
XAMPPのダッシュボードが開いたら動作確認完了です。
SQLite3を有効化する
お手軽データベースのSQLite3も使うには別途有効化が必要です。
SQLite3を使わない場合はこの項は読み飛ばしてOKです。

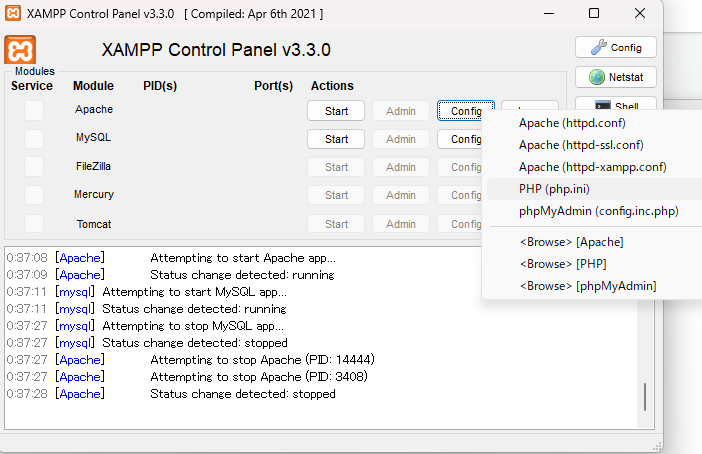
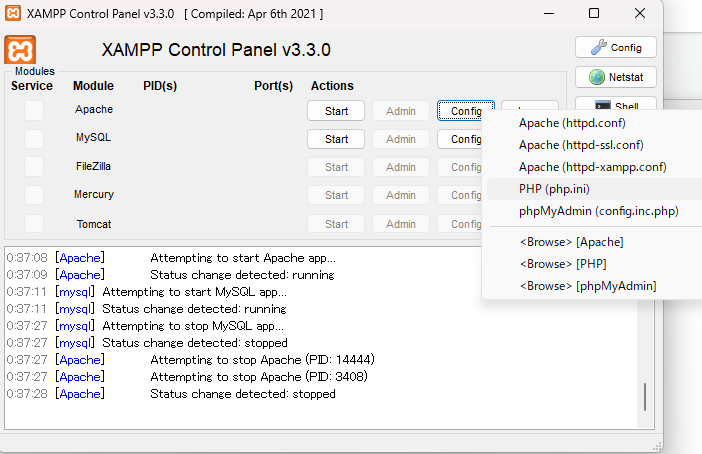
コントロールパネルのApache<Config<PHP(php.ini)と進みます。

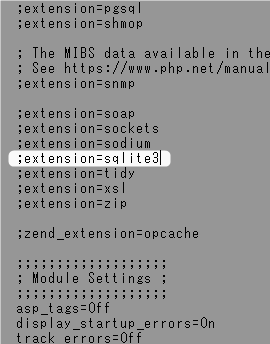
php.iniがメモ帳で開かれるので、【;extension=sqlite3】を探してコメントアウト(;)を解除します。
Xdebugを設定する
次にVSCodeでデバッグが行えるようにしていきます。
Xdebugを使って、XAMPP上で動いているPHPとVScodeを連携できるようにします。
まずはPHP側にXdebugを仕込みます。
メモ帳に
<?php phpinfo(); ?>を入力して【info.php】という名前で【C:\xampp\htdocs】内に保存します。

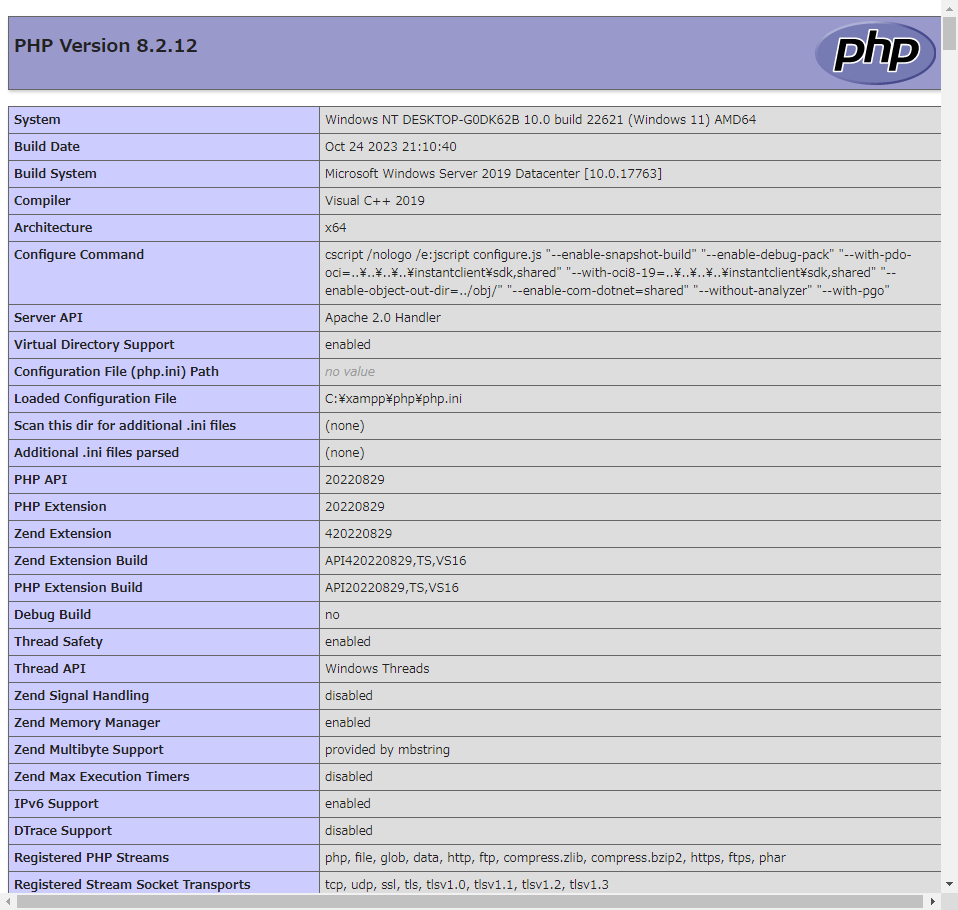
XAMPPでApacheが起動している状態で、【localhost/info.php】にアクセスします。
(MySQLの起動は不要)

Apache上で動いているPHPの情報が表示されるので、Ctrl+Aで全て選択してコピーします。
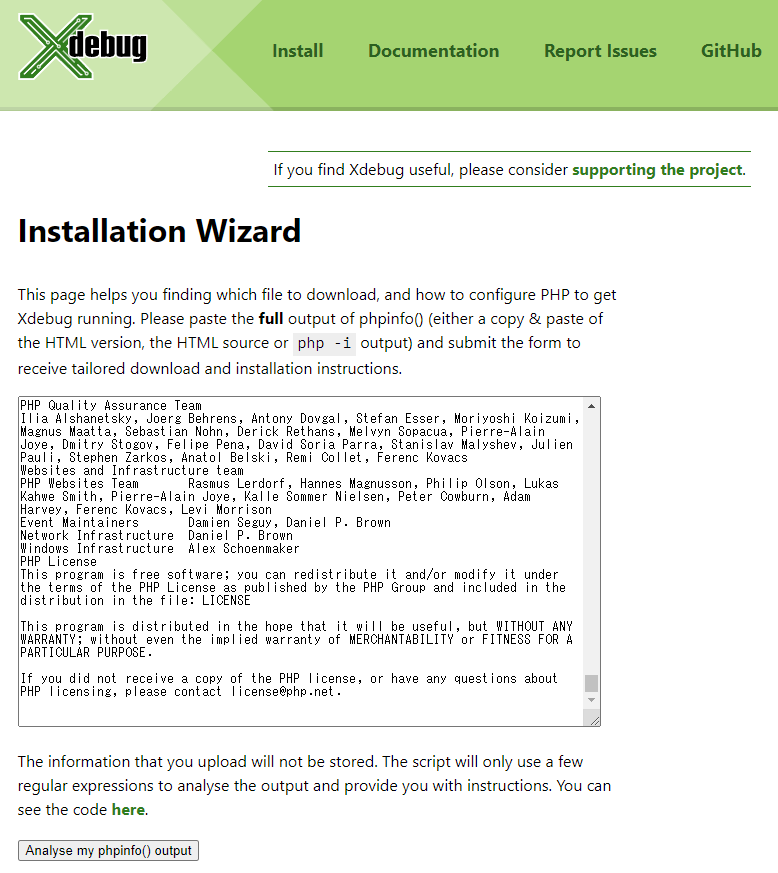
Xdebugのインストールウィザードを開きます。

テキストボックスに先ほどコピーしたPHPの情報を貼り付け、【Analyse my phpinfo() output】をクリックします。

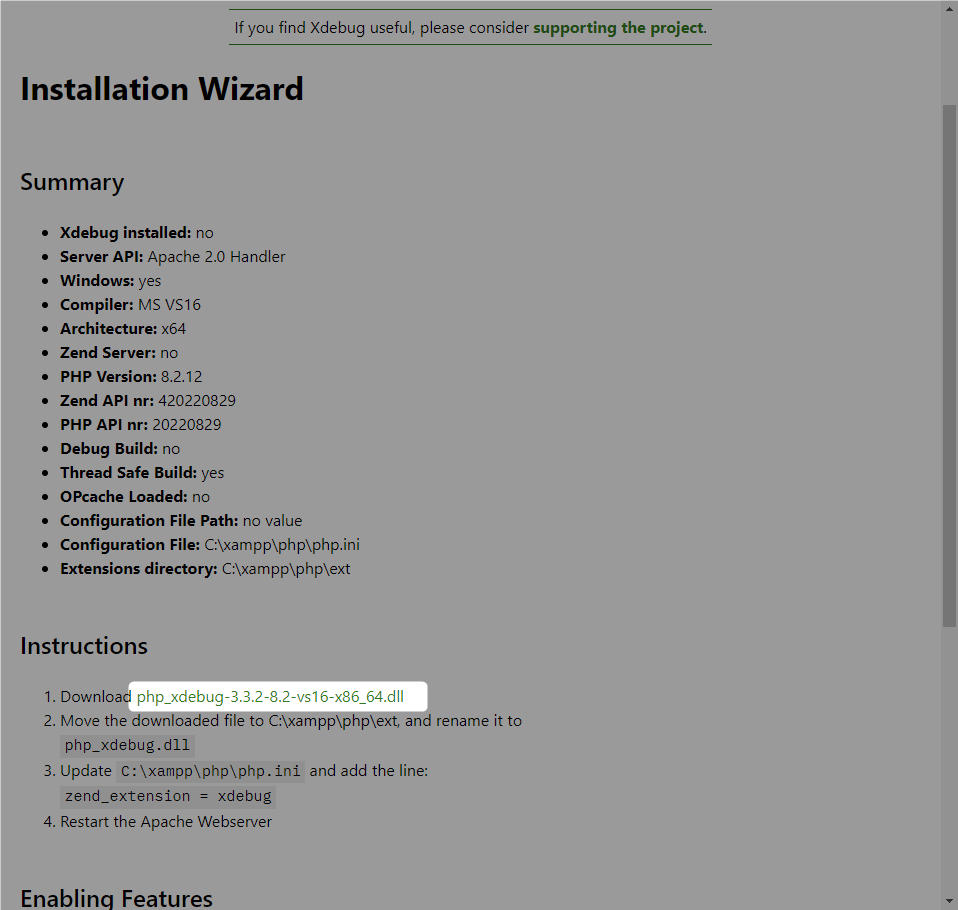
あなたのバージョンはサポートしてるよ。みたいな画面が出てくるので
下の方にあるダウンロードリンクでdllファイルをダウンロードします。

手順のところに、
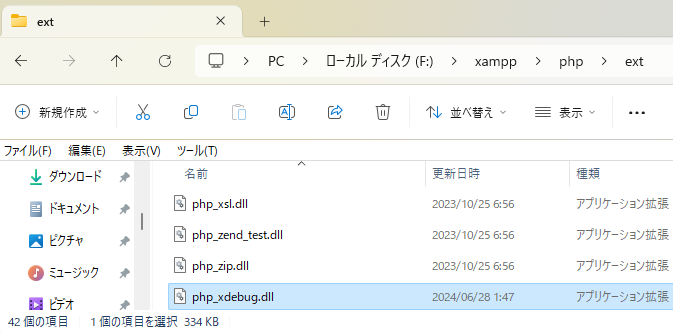
php_xdebug.dllにリネームして、【C:\xampp\php\ext】に保存せよとあるのでそのようにします。

php.iniを弄る必要があるため、一度ApacheをStopして、Configからphp.iniを開きます。

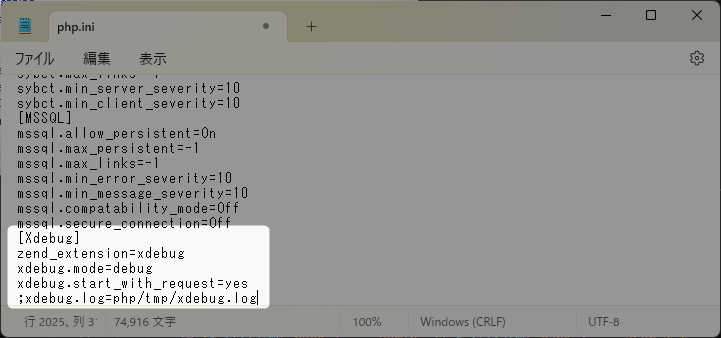
一番最後の行に
[Xdebug]
zend_extension=xdebug
xdebug.mode=debug
xdebug.start_with_request=yes
;xdebug.log=php/tmp/xdebug.logと入れてあげます。
それぞれの意味は
[Xdebug]後々何のコマンドか分かるようにするためのコメント。
入力しなくても支障ありません。
以下のいずれか
zend_extension=xdebug
zend_extension=C:/xampp/php/ext/php_xdebug.dll
zend_extension=C:\xampp\php\ext\php_xdebug.dll
※フルパスを記載の場合はご自身の環境に合わせてください
拡張機能をロードするためのコマンド
コマンド:zend_extension=〇〇〇
ファイル名:php_〇〇〇.dll
に対応するためこのような書き方になっています。
パスで指定する事もできますが、フルパスじゃないとダメらしいです。
区切りはバックスラッシュ(円マーク)でもスラッシュでも大丈夫です。
xdebug.mode=debugXdebugの動作モードを指定しています。
developとかdebugとかprofileとかあるみたいですが、
ブレークポイントでのデバッグが目的であればdebugを指定しておけばOK
xdebug.start_with_request=yesVSCodeでブレークポイントを打って、ブラウザ連動でデバッグを行うのに必要。
;xdebug.log=php/tmp/xdebug.logXdebugの動作ログを取るためのコマンドです。ポート不通などの不具合の調査とかに使えます。
普通に使う分には不要ですが、ログ出力コマンドが中々出てこなかったので残しておきます。
【;】でコメントアウトしてあるので、必要な時に取って使用してください。
上記の場合は【xampp/php/tmp】内にlogが保存されます。
php.iniを保存してApacheをStart(再起動)しておきます。
VSCodeを設定する

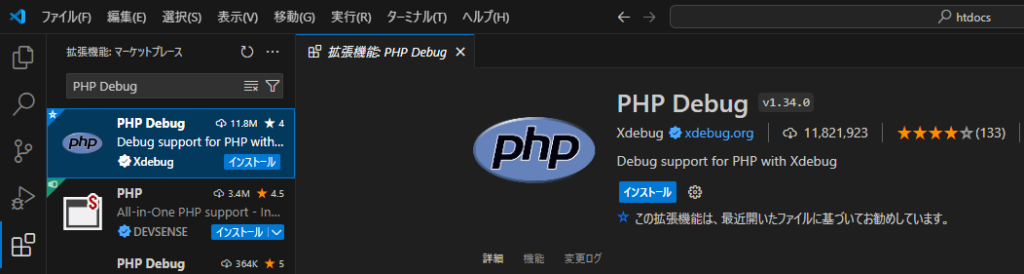
VSCodeに戻ってきて、拡張機能の【PHP Debug】をインストールします。
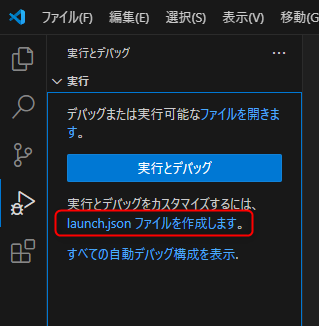
任意のphpファイルを開いて(先ほど作成したinfo.phpでも可)、デバッグモードに進みます。

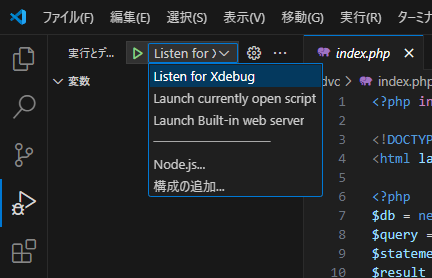
launch.jsonが無いため、上記のような画面が出ると思いますので赤枠内のボタンを押します。

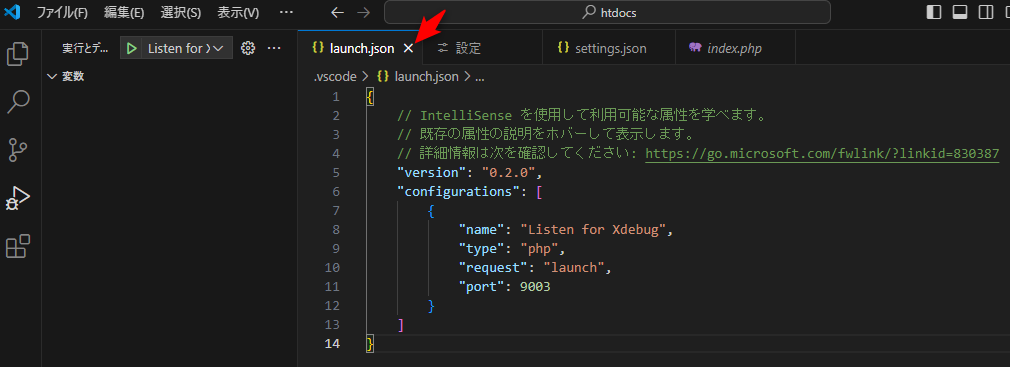
自動的にlaunch.jsonが作成されるので、バツを押して消してOKです。

適当なphpを書いてデバッグを行ってみます。
左タブから【三角と虫のマーク】を選んで【Listen for Xdebug】が選択されている状態で三角ボタンを押します。

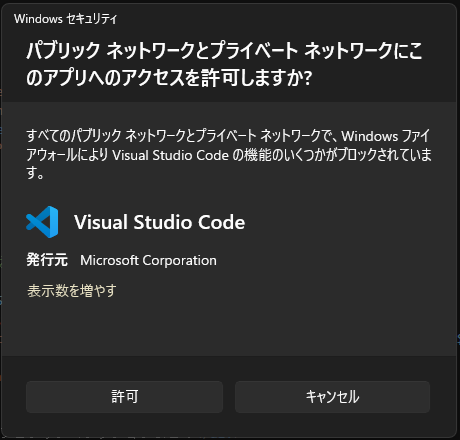
セキュリティの警告が出てくるので許可します。

デバッガーが起動して監視状態になりますので、
Xdebugを設定する際に使用したinfo.phpを再利用して動作確認をします。
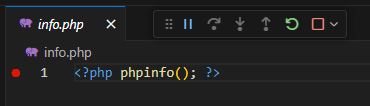
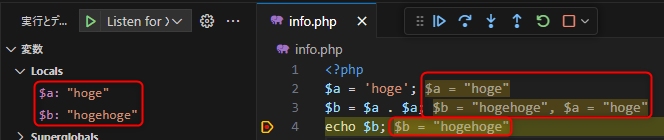
ブレークポイント(行番号左の赤ポチ)を作って
ブラウザで【http://localhost/info.php】を開いてみましょう。

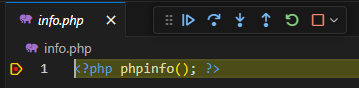
こんな感じで途中で処理が止まれば動作確認完了です。

これでブレークポイントより前の変数の中身が見えるようになって開発が捗るようになります!
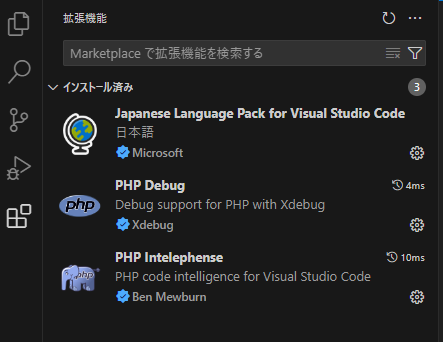
VSCodeの拡張機能
色々と入れてもゴチャッとするので最小限に。

VSCodeの日本語パック
XdebugとVSCodeを連携するためのPHP Debug
入力補助やコードの自動成形をしてくれるPHP Intelephense
以上です。


