無料ブログとかだと当たり前にある
「記事を投稿すると勝手にTwitterに宣伝してくれる」機能ですが
残念ながらWordPressは標準ではその機能がありません。
カスタマイズして、出来るようにしちゃいましょう!
アカウントの取得については別記事がありますので、
そちらを参考にアカウントを作成後お読み頂ければと思います。
プラグインをインストールする
Twitterと連携するプラグインはいくつかありますが
今回は「NextScripts: Social Networks Auto-Poster」を選びました。
選定理由は
・記事サムネイルが投稿される
・投稿文字列が自在である
・拡張性がある
こんな感じです。
インストールまではササッといつも通りやっちゃいましょう。

プラグイン>新規追加で
「NextScripts: Social Networks Auto-Poster」と検索すると出てきます。

未検証になっていますが、
自分の環境(WPver5.0)で動作しているので問題は無いでしょう。

インストールしたら有効化をお忘れ無く。

設定を変更する
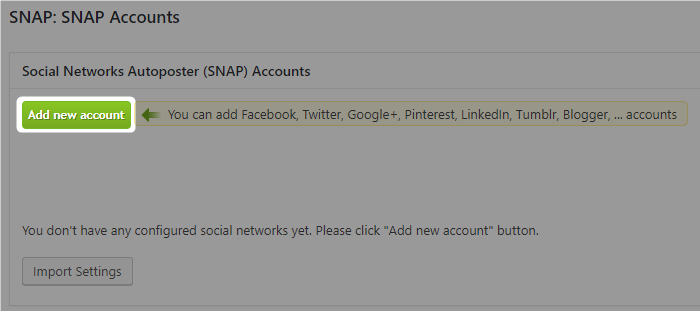
プラグイン>インストール済みプラグインから
NextScripts~を探して設定を開きましょう。

矢印に誘われるがままに緑の「Add new account」をクリックします。

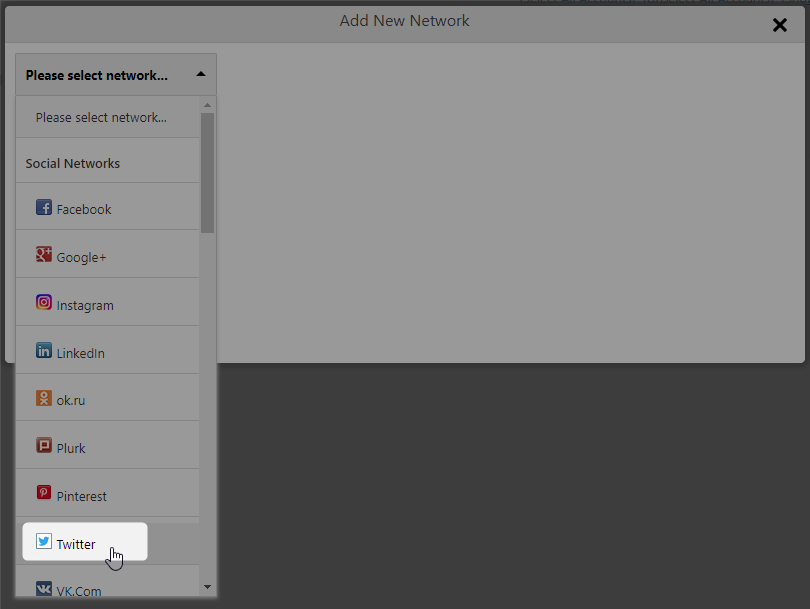
Prease select networkというプルダウンメニューが出てくるので
Twitterを選択しましょう。
そのほかのSNSを使う場合はそれぞれ対応する項目を選びましょう。
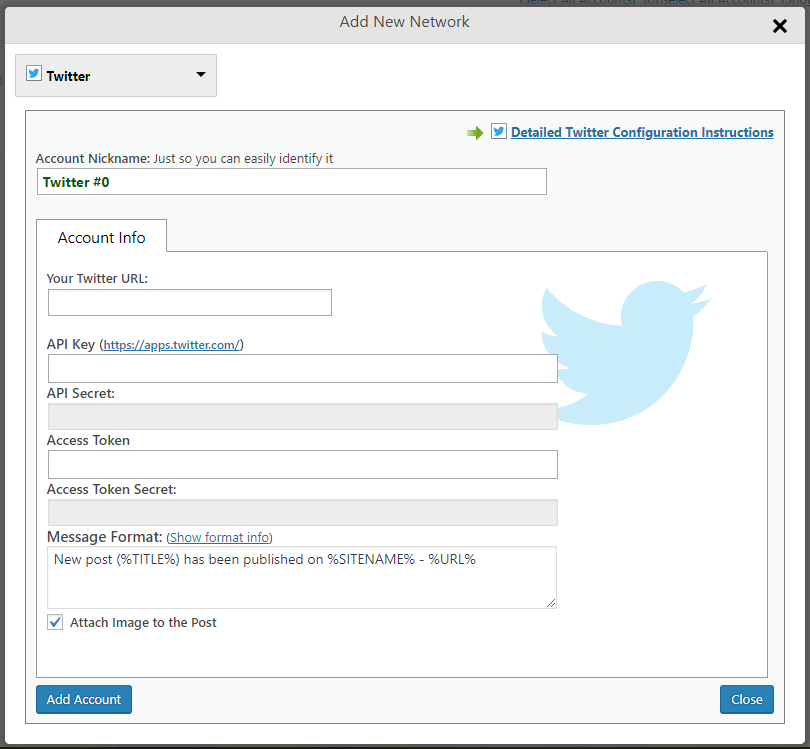
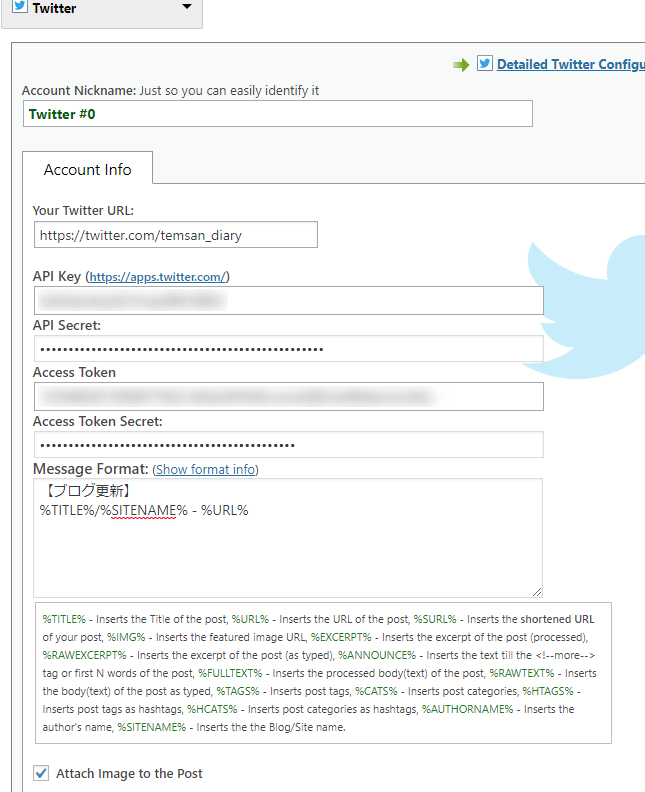
API、投稿内容を設定する

難しそうな設定画面が出てきますが入力する物さえ分かれば
そう難しくはありません。
Your Twitter URLは読んで字のごとく、あなたのTwitterのアドレスです。
いわゆるプロフィール画面のアドレスです。
https://twitter.com/〇〇〇〇の形式になります。
次に各種keyですが
こちらを参考に取得してください。

Keyとトークンは流出しないように気をつけましょう。
Message Formatは投稿時にTwitterにツイートされる内容です。
%TITLE%で投稿した記事のタイトル
%SITENAME%でブログ名
%URL%で記事のアドレスになります。
他にもカスタマイズ出来ますが、
使用用途的にはこれの組み合わせでなんとかなりそうですね。
動作確認をする

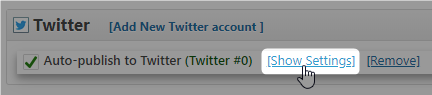
登録が完了するとTwitter欄ができるので
Show Settingsから動作確認を行います。

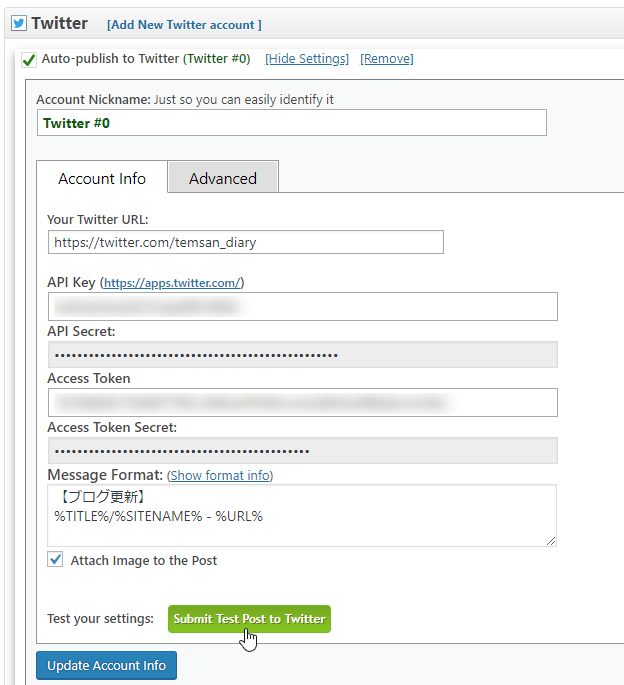
設定を開くと下に「Submit Test Post to Twitter」ボタンが
あるのでポチッとしましょう。

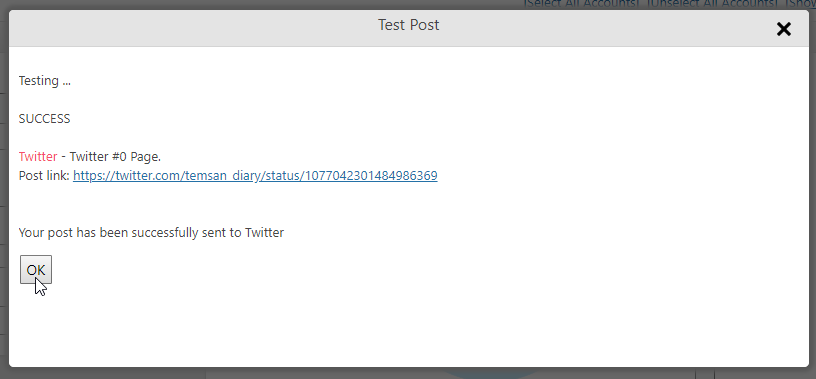
設定がうまく行っていれば投稿完了のリザルトが表示されます。
Post linkを確認して、自分のツイートである事を確認しましょう。

こんな感じになっていれば成功です。
完成
後は、実際に記事を書いて公開してみましょう。

自分の思い通りに投稿されていれば設定終了です。
お疲れ様でした!
おまけ

記事編集画面の下の方に行くと、Autopostの設定項目が追加されています。
Twitter以外のSNSを設定して、Twitterのみ投稿しないとか
記事毎にそういった細かい設定も可能です。
矢印のチェックを外せばOKです。
フォーマットを変えればその記事だけ違う告知の仕方も可能ですね!
では!