心機一転、面倒なので記事の移行は止めにします。
あと、記事を書いてて知ったのですが
WordPressの新エディタのGutenbergさんには
従来の「スタイル」ボタン?が無くなったようです。
このブログのテーマに使っているのは
ショートコードでいろいろできるSANGOですが、
今のところ未対応のようです。
そのうち使えるようになるといいなぁ・・・
ブログの方向性的には、
前のところと同じで雑記ブログな感じになりそうです。
世間的に雑記ブログはそこまで人集まらんぞ?
とのことですが、まあ職業にするわけでもないので・・・
ひとまず、前のところと環境を合わせようということで
第一弾、シンタックスハイライトを導入してみます。
かなりの方が記事にされていますが
己の備忘録として・・・

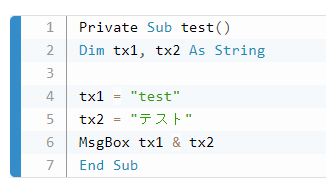
こんなやつです
サクッと設定していきましょう!
目次
STEP1 ダウンロードしてくる
何にせよプラグインをダウンロードしてこない事には始まりません。
https://prismjs.com/download.html
Prismの公式HPに行って、プログラムを取ってきましょう。

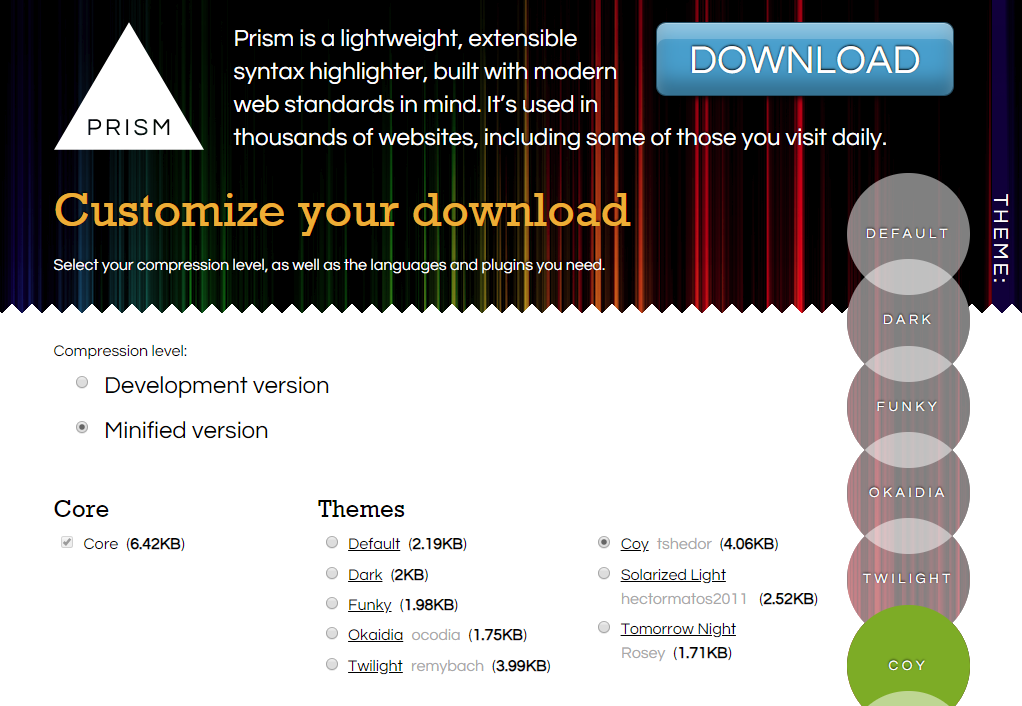
上記サイトに飛んだら
- 圧縮率
- テーマ
- 言語
- 機能
を選んで、ダウンロードしましょう。
圧縮率はMinified versionで構いません。
Coreは読んで字のごとく、Prismのコアファイルなので
ダウンロードは必須です。(グレーアウトして選べないようになっています)
テーマはお好きな物を選びましょう。
ページ右側にある丸いボタンから好きなテーマを
プレビューすることが出来ます。
※Prismのページ自体が重いのでプレビューが
表示されるまでに少々時間がかかります。
続いて、ブログで扱いたいプログラム言語を選択します。
Markup(HTML)とCSS、C-like、JavaScriptが標準装備になっていますが
不要な物は外して構いません。
最後に、機能(Plugins)を選びましょう。
私はLine Numbers(行番号を表示)
Show Language(プログラム言語を表示)
Keep Markup(コード中にマーキング)を選択してみました。
軽量で人気なPrismですが、プラグインを詰め込みすぎると
もっさりしてしまうかもしれません。

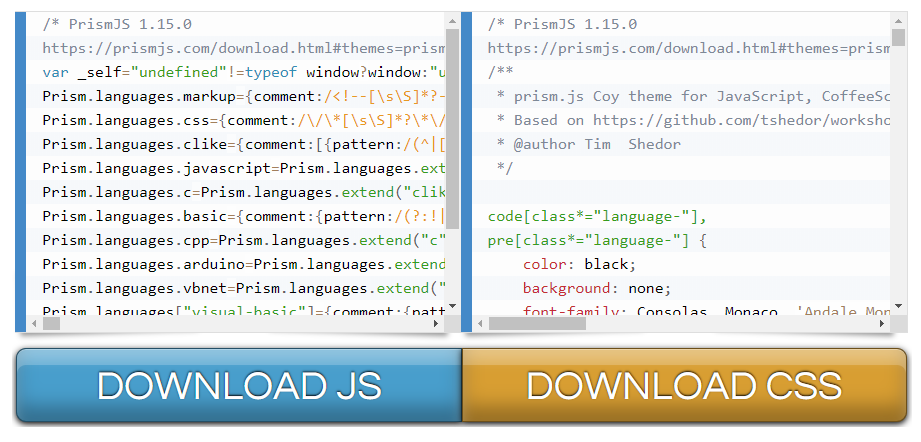
選び終わったらページ下部のダウンロードボタンから
JSとCSSをダウンロードします。
STEP2 設置する
ファイルのダウンロードが終わったら
自分のサーバーにアップロードして読み込ませるだけです。
後述の読み込ませる手順の前段階として
自身の使っているテーマの子テーマを作成しておき
そのファイル内にjsとcssフォルダを作成し、その中に保存しておきましょう。

私の場合は今後VBAも扱いたいなぁ~と思って調べてたら
https://thom.hateblo.jp/entry/2017/07/29/165122
という記事があり、解決法も書いてくださっていたので
アップロード前にファイルの書き換えを行いました。
STEP3 JSとCSSを読み込む
私はこちらの記事を参考にさせて頂きました。
nobbi LABO
ヘッダータグ内に入力する方法ではうまくいかなかったのですが
functions.php内に入力する方法で取り込むことができました。
また、記事中に「class=”language-」の記述がある時だけ
prism.jsを読み込ませる場合はこちらの記事が参考になります。
ODD ONE OUT
ファイルの階層は前述と同じところで
上記サイト内のコードをfunctions.php内に追記してあげると使うことが出来ます。
他力本願でゴメンナサイ。
先駆者様がたくさん居るのもWordPressの良いところだと思います。
STEP4 使ってみる
とりあえず、STEP2で触れた日本語の表示バグの修正も併せて無事動きました。
Private Sub test()
Dim tx1, tx2 As String
tx1 = "test"
tx2 = "テスト"
MsgBox tx1 & tx2
End Sub
使い方は簡単
WordPress5.0から標準装備になるらしい
Gutenbergエディタでご説明します。
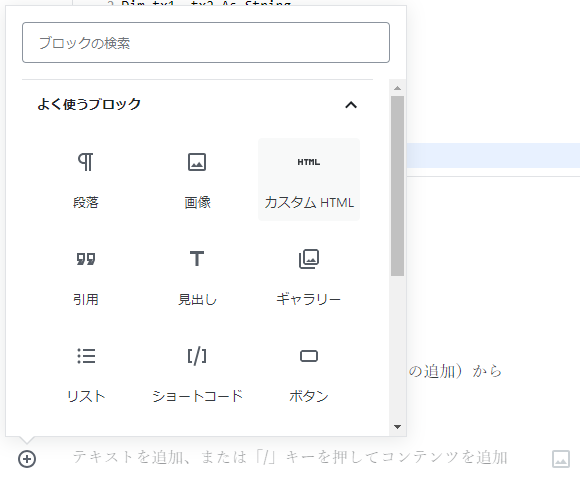
ブロックの左側に表示されている+(ブロックの追加)から
カスタムHTMLを選びましょう。

後は出てきたブロックに入力するプログラム言語に
合わせた内容を打ち込んでやるだけです。
<pre class="line-numbers">
<code class="language-basic">
Private Sub test()
Dim tx1, tx2 As String
tx1 = "test"
tx2 = "テスト"
MsgBox tx1 & tx2
End Sub
</code>
</pre>
コード内に<、>等使う場合はエスケープ(文字コードに変換)してあげないと
表示がうまくいかない事があるようです。
1.HTML言語を表示させる
<!--HTMLの場合-->
<pre>
<code class="language-html">
<!--ここに入力したいコード-->
</code>
</pre>
「language-」に「markup」を指定しましょう。
と説明しているサイトも多いですが、実はhtmlでも指定可能のようです。
htmlとmarkupの違いは正直分かりません・・・
<!--Markupの場合-->
<pre>
<code class="language-markup">
<!--ここに入力したいコード-->
</code>
</pre>
上記はmarkupを指定したものですが、内容は同じっぽいですね。
長文になると変わるのかもしれません。要検証です。
2.VisualBasicを表示させる
'VBの場合
<pre>
<code class="language-basic">
'ここに入力したいコード
</code>
</pre>
3.行番号を表示させる
<pre class="line-numbers">
preタグにクラスとしてline-numbersを指定してあげると
行番号が挿入されます。
4.任意のコードにマーキングをする
Keep markupプラグインを導入している場合は
<mark></mark>タグで囲ってあげると
任意のコードに網掛けができるようです。
その際、markタグの<>はエスケープ不要なので注意しましょう。
<pre <mark>class="line-numbers"</mark>>
最後に・・・
思ったよりも時間は掛かりましたが
やってみればなんとかなるもんですねぇ・・・
ちなみに、作業時間ですが
記事を書きながら導入作業を並行作業で行って2時間程でした。
変な拘りを見せずに、ススッと作業出来れば
不慣れな方でも1時間ほどで導入出来るかもしれませんね。
それでは!


